Deceit Dev Log - 01
As I imagine with most people, my friends and I learned of Among Us from some random post or video on the internet, and fell in love with it. However, after a while, I wished we had a way to make our own levels and our own tasks. Since Among Us doesn’t come with any editing tools, I decided to make my own clone of the game using LÖVE.
I’ve codenamed this project Deceit. At some point I’ll make the code public, but I have no real intent on “releasing” this game. It’s mainly just a fun project for me and my friends to tinker around with. As stated before, I’m really just aiming to recreate Among Us, but with the ability to make custom levels. This means I have to have a relatively easy to use editor suite.
Unlike some of my other projects, I’m trying to be a bit scrappier with this one. The code quality is not going to be the best as I can make it, and the architecture will be very specific to making this game. The game being written entirely in Lua also helps making the code a bit more easily extensible, as I can hot load level specific code, editors, and other logic.
Let’s get onto the GIFs.

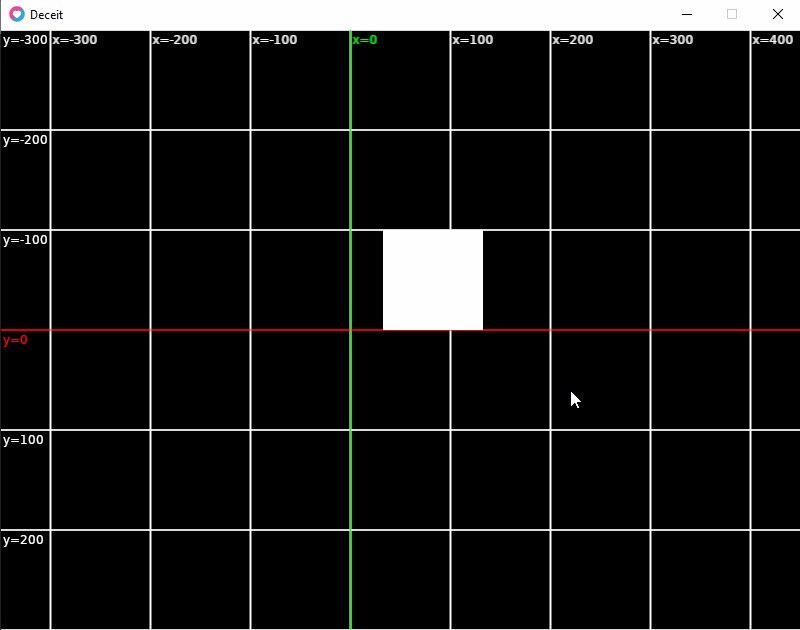
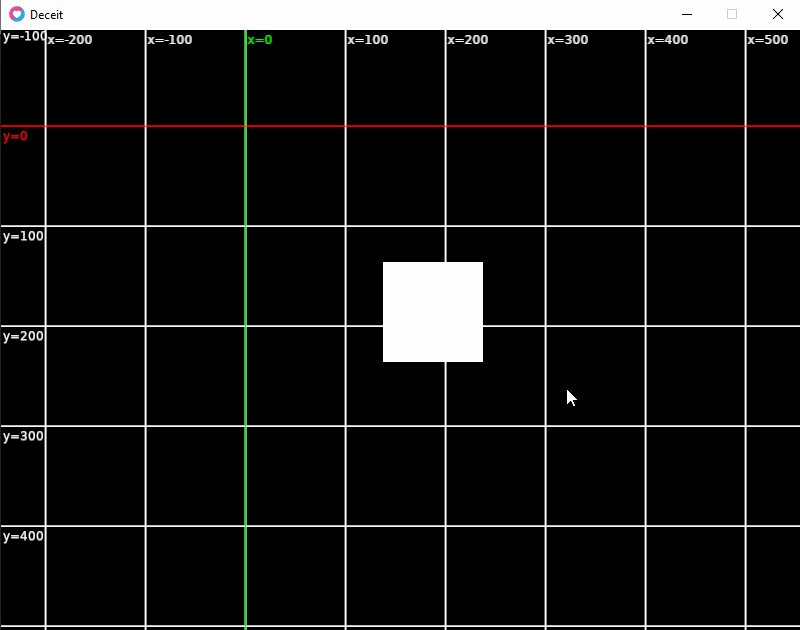
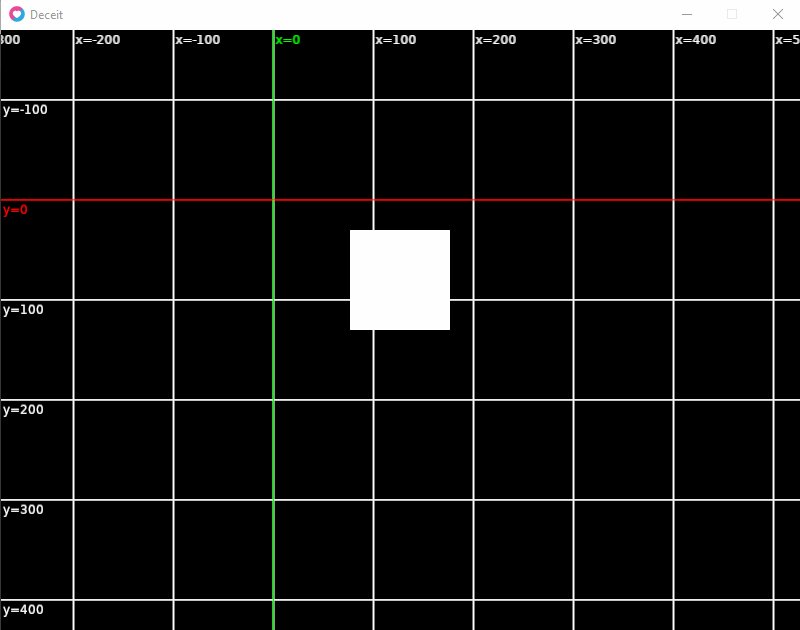
This first GIF is me getting the camera system running. Since I have no objects in the scene at this point, I’m using a debug grid to help me see it work.

Getting the entity framework online with a test object and logic.

Getting a basic menu up a very basic player object that can move around with keyboard input.

Forgive the terrible framerate in this GIF. I was on a different machine and it captured in a really high resolution. This is a test of two players connecting to a server and having the “game state” being replicated to the other client. The server and both clients are being run on the same machine, so there’s not really any lag, but still looking good.

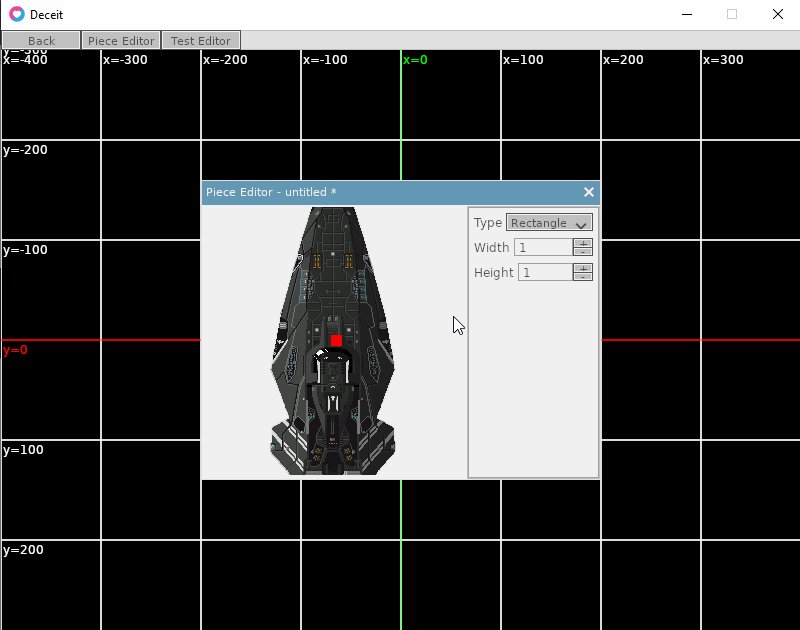
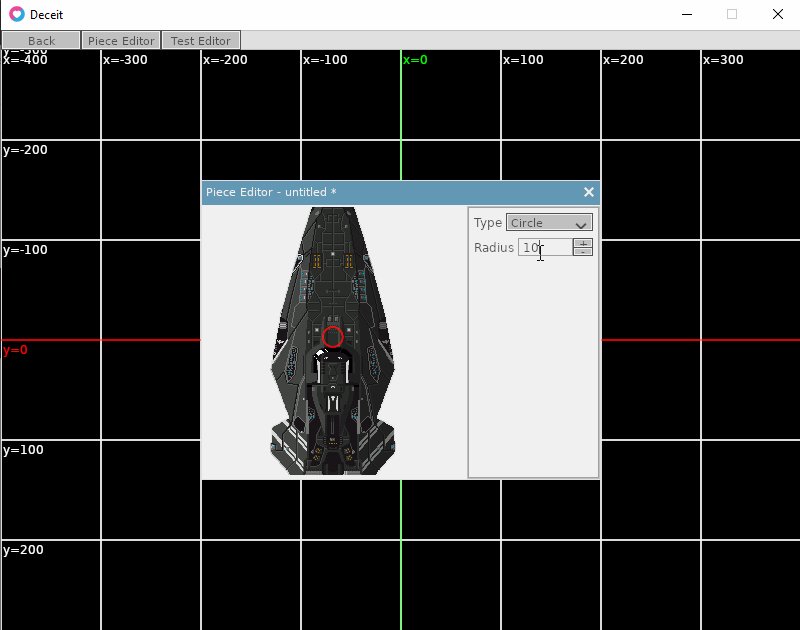
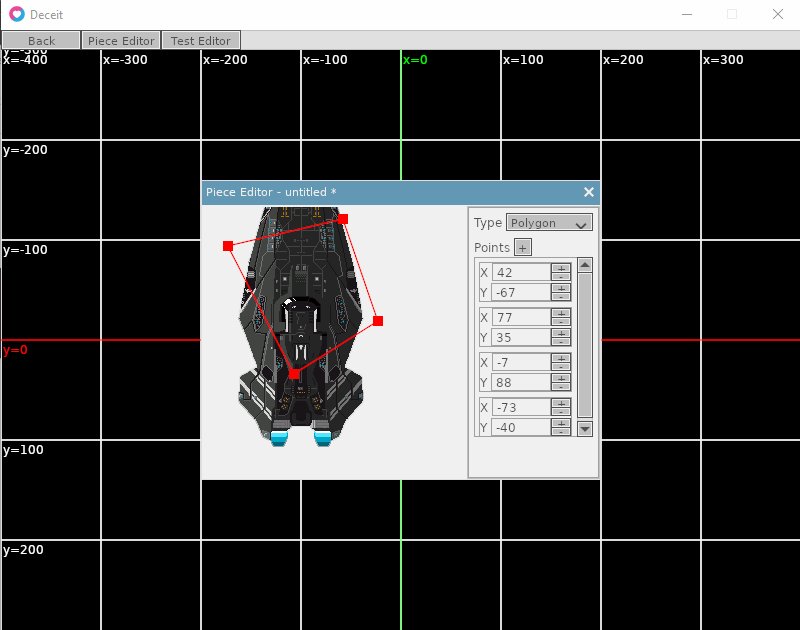
And finally, this is me getting a basic editor up and running. I’m calling these objects Pieces, as I consider them the basic objects that will be used to construct levels. A Piece constists of an image and collision. As seen in the GIF, collision can either be a rectangle, a circle, or a user defined polygon. The GUI framework I’m using doesn’t support menus or layouts very well, so I’m trying as much as possible to limit the amount of controls needed to use an editor. I’m relying on drag-n-drop functionality and keyboard shortcuts for setting the image property.
It’s been fun putting together things scrappily. Unlike a lot of my other projects, the scope of this one is small enough that I can imagine it ending. Unlike, say, my game engine project.
Here’s a list of Lua libraries I’m currently using in this project:
- argparse
- easing
- json.lua
- Baton - With some minor changes.
- STALKER-X - (camera library) with changes from me to add critically dampened springs for interpolation instead of the frame based lerping that was being used prior.
- Editgrid - For debug and editor grid drawing.
- MobDebug - For allowing debugging with ZeroBrane Studio and potentially other IDEs/Editors. (I write all my code for this project in Sublime Text).
- Knife - Specifically the bind, timer, and system modules. The system module is the ECS system used in the game.
- LoveFrames - For all the quick and dirty UIs (main menu and editors). Some bug fixes from me.
I found most of these libraries through the Awesome Love2D library list.
Thanks for reading! Hope to blog again soon!